Ami
An online networking app designed for college freshmen to make friends and building connection based on mutual hobbies or mutual course registration. Various filter and built-in chat features allow users to find perfect connections.
January 2020 - March 2020
Han Feng - UX/UI Designer, UX Researcher
Kenji Fujinaka - UX Researcher, UX/UI Designer
Emma Sadjo - UX Researcher, UX/UI Designer







Overview & Outcome
I was the primary UX and interface designer for this project, with some usability testings and research work in between the prototypes.
At the end of the project, we have a concrete deliverable demonstrating the expected user flow and highlighted features. The final prototype addresses the solution to optimize student’s social life routine when everyone is in quarantine. Users can meet people through mutual classes and time zones, form study groups, and chat individually as a communication tool.
This project was brought to the Human Centered Design & Engineering student annual Zin to bring up awareness of student mental health and communication ability during Covid-19 pandemic.
Targeted Users
College Freshmen who are entering universities during COVID-19 pandemic
The pandemic disrupts freshmen’s ability to foster and develop strong connections, friendships, and relationships in a virtual environment.
Without feeling a sense of community, freshmen may be experiencing a harder time adjusting to a new environment and we would like to survey the mental health concerns that have arisen.
Through our project, we would like to explore how we can help college freshmen to cultivate a sense of belonging and form friendships, as well as give them the tools to improve their mental health and social wellness.



Technical Platforms & Domains
(Pre-User Research)
Depending on the results of our research (the pain points/needs of our users), the product may manifest itself in different ways. So far, we think the following could be possible technical platforms/domains that would be useful to us:
A digital platform (website/app) given the circumstances of the pandemic
A targeted social networking/social media platform
Possibly a physical prototype if research points to making one (but difficult to test, kind of an “out there” idea)
User Interview
To gather insights about what are the realistic issues from a freshmen perspective, we have completed 5 qualitative user interviews with freshmen from various personal and academic background, including international students and freshmen gapped the first quarters.
My responsibility was to create the qualitative user interview prompts for the team to use and help to moderate user interviews when my teammates are taking qualitative notes.
Then, we used the data analysis skill and created the affinity diagram below with color coding: each sticky note color represents a single interviewee. The affinity diagram helps us visualizing how many potential users have the common issues and identifying what are some key components to prioritize in the deliverable.
User Interview vs. Other Research Method:
We are looking for quality over quantity for this project. User interview allows us to deeply understand potential user’s situation with our guiding questions and easy to follow up to extend the inputs further. Since the project is designed for college freshmen and most of them only spent one quarter/semester in college. Therefore, we decided to choose 5 students with very diverse background to do the deep analysis to avoid potential large repetition in the response and larger data processing stage to fit into the high-paced design process.
“I know some professors think that we(the freshmen) are inactive to connect with each others. Of course I want to meet more people, especially my classmates. But nobody reached out and said anything, why should I be the first? And, how do I know if they also willing to socialize?”
— Freshmen Interviewee
User Research Takeaway
Smartphone and computers are used as the primary communication tool
Desire to make new friends through taking classes together, but it is hard to meet people in Zoom classes
The lack of confidence for finding a well-matched friend through online community stops students to communicate
Getting good grades is sometimes more important than socializing
Time differences made a lot of friends making process hard
Design Requirements
Able to reach out and talk with potential friends to whatever degree works for their mental state and time availability
Offer freshmen an ability to communicate on multiple scales (1-on-1, small groups, larger group settings) that fit their comfort levels and preferences
Connect freshmen with other freshmen to talk and extend their common interests
Ability to meet new people to discuss coursework in introductory classes
Able to safeguard freshmen from other people who might infringe on their privacy, safety, emotional state, comfort, and more
Users need to be able to list their specific needs and the types of people they seek, product has to meet those needs accordingly so that like-minded people get to form a meaningful connection
Users have to be represented on the platform along with their preferences, whether as a profile or an account, so that users can see the people with whom they make a connection
Users can choose to chat with individuals privately or establish group chats regarding a specific topic or subject, so that users can get support from various aspects based on their choice
Users can share personalized artifacts, such as photos, to be able to connect on a more personal level and share glimpses into their lives to the degree they desire
The platform will enforce a judge-free environment where no hurtful language or biases are allowed in communication so that users can freely express their opinions and promote better mental health
Users should be able to access it on a mobile device at all times, regardless of time zone/geographic location
Personas
Based on our user research results, we have completed two polished personas to reflect the use case of our product
My responsibility is to summarize the goals, pains, and desires from our user research and design requirement report, then input into the user personas.
User Experience Flow
To better understand how can our product best benefit college Freshmen, we have integrated the user research results and create a hypothetical User Journey. Most of these data comes from the background questions during the user interviews, as well as additional imaginations based on the two established personas.
We divided the user journey into 13 stages to represent different emotions and activities throughout the day. This will be valuable to identify the potential use case scenario of our product, and design around a typical user’s daily routine for developed features.
Information Architecture
Later, we further synthesized the user journey into Information Architecture as the feature outline of our product. We have identified the primary four primary screens/features in our product, followed by the deeper iterations of sub-features. The outline draws results from the User Experience Flowchart and the User Research Affinity Diagram to gauge order and the connection between each features
We started with the Preferences Screen of making new friends, which can be used as the filter later to find the desired match of new friends. Then, the Home Screen brings the user to the sub-feature screens. Connect Screen is where users can meet new people. Chat Screen helps to engage in group or individual conversations. Saved Screen displays all the saved individual profiles and study group informations, in case the user do not want to connect at the moment.
Wireframe
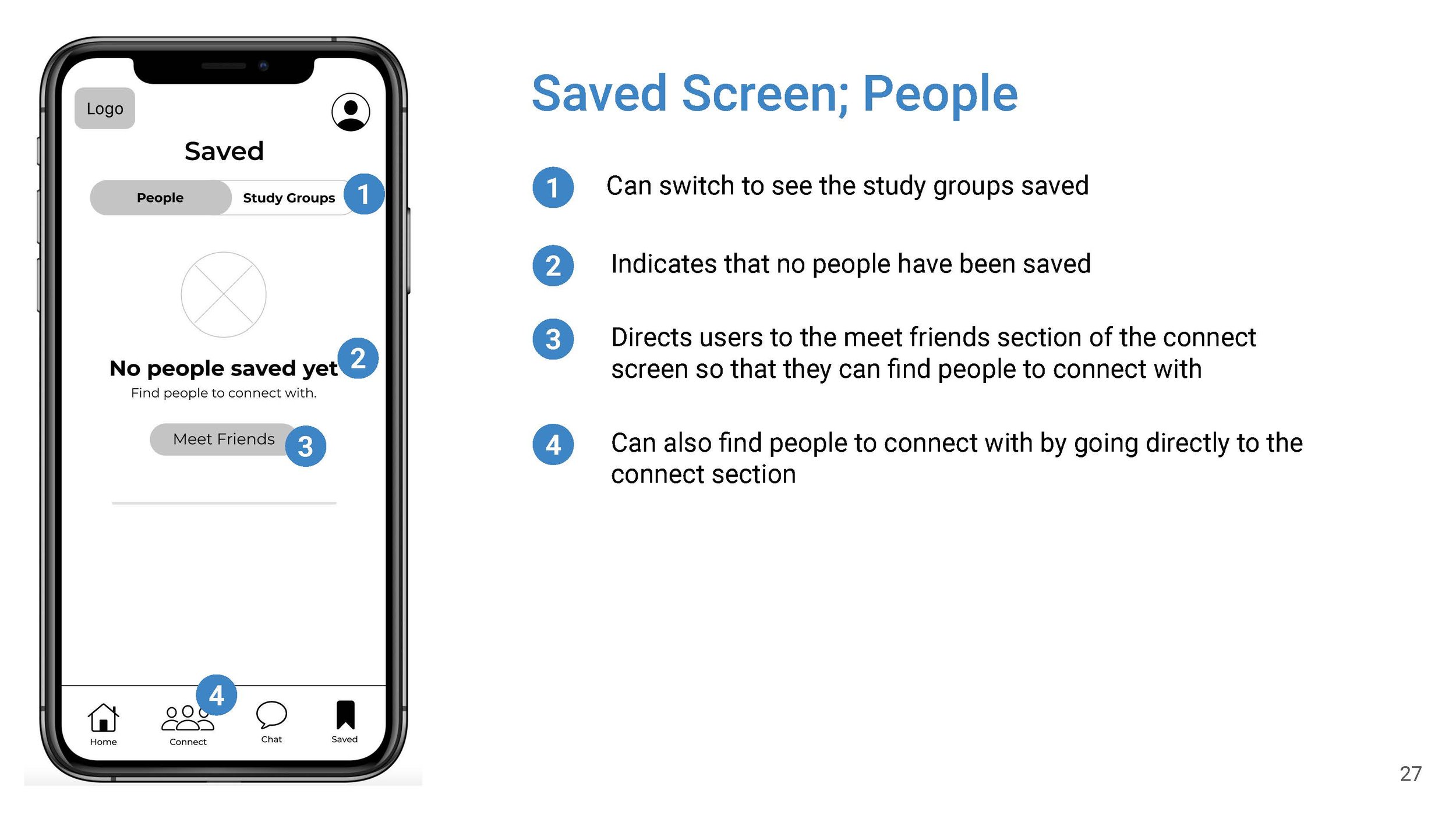
From outlined Information Architecture, we started to put concepts into actual displaying screens through wire framing. This step is solely to demonstrate the brainstorm process and the necessary components under each feature screen, but the overall layout design was reserved.
These are some simple wireframes that I have created, with the annotations.
Storyboard
With our feature outline and information architecture finished, we have created the storyboard to illustrate the scenarios that our products will be beneficial. These two storyboards target the feature of joining live study group and meeting new friends with selected preferences


Prototype + Evaluation
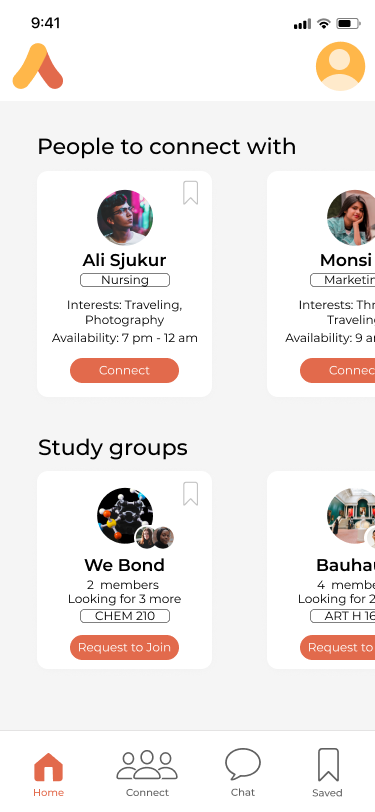
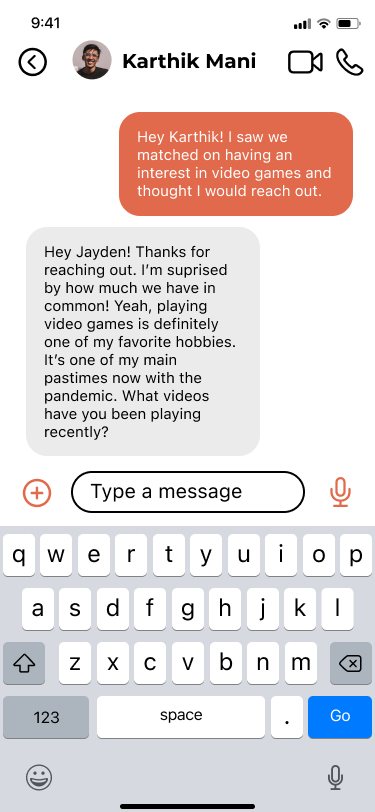
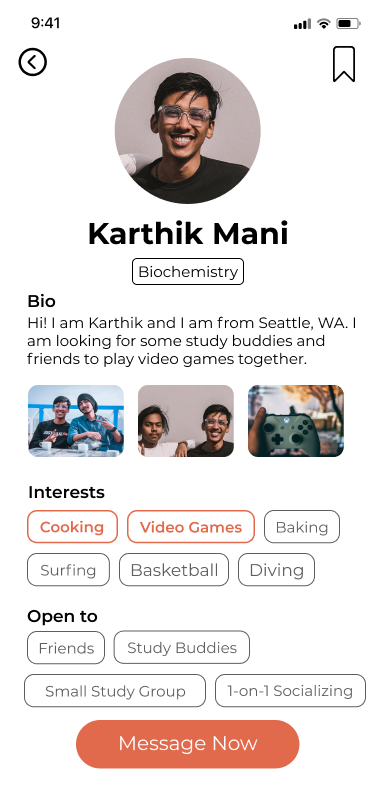
After finishing the wireframe and the user evaluation, we started to develop higher fidelity prototype, including colors, animations, and images.
In between the prototypes, we have conducted a user evaluation to identify the strengths and the improvements for our product before establishing the high-fidelity prototype. We have composed a series of prompts and tasks for user to accomplish, and we have taken qualitative notes by observing the user’s actions.
Here are the insights:
The onboarding process needs further clarification and instructions
The wording makes the process seem more confused and need more distinctions between academic and personal words when coming to choose their friend preferences
After completing the onboarding, the user should have the flexibility to explore the app as they see fits instead of being forced to choose a screen to be directed to
Maintain the navigation flow as most of them are intuitive, excepts the minor logic connection issues between a few screens
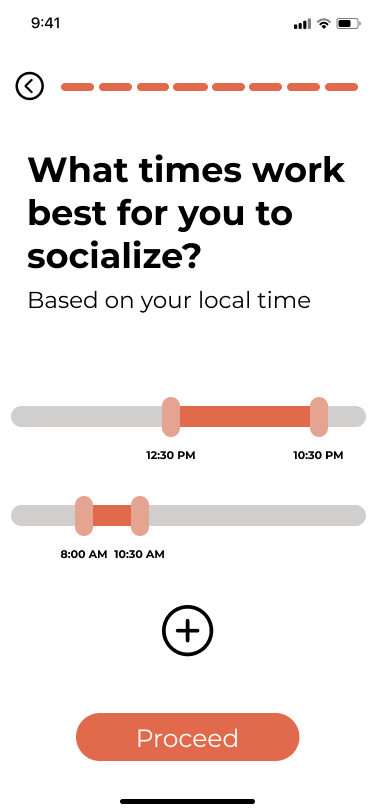
Here are the app screens that I have designed and prototyped
Reflection + Looking Forward
This project was completed within 2 months, from the initial brainstorming process to the final high-fidelity prototype. Although the final product has included most of our feature imagination, the functionality were still left on the surface level that some nuances were not completely flushed out yet.
If we have more time in the future, we will further polish the design of different screens, especially the location and the wording of different instructions, and we will also build additional screens to bring some functionality to another level, such as connecting with school official course system with the study group suggestions and etc.
I would also love to conduct more researches and designs in supporting mental health of students during the pandemic time, or any remote course environment during post-pandemic time. The feature and platform should help students to further engage with social activities through virtual communication.
In this project, I have learned to:
Deeply understand what the users need and make prudent user research guidelines to extract the most important information
Iteration of designs are important after understanding user’s feedback
Apply design skills to develop different app screens and constantly considering user’s feedback during the design process