LinkedIn Web Redesign
A redesigned use experience on LinkedIn Web to demonstrate the profile picture alt text authoring process and the screen reader user consumption experience.
This redesign proposed a new way to support digital representation accessibility and guidelines on how to enable more folks with disability to achieve more digitally.
The design is based on the research result from Microsoft Research Internship. The design is advised by my co-mentor Ann Paradiso, Principle Research Designer.
June 2022 - November 2022
Han Feng - Designer, Researcher
Mentor: Martez Mott
Co-Mentor: Ed Cutrell, John Tang, Ann Paradiso

Overview & Outcome
Based on the research result on supporting users to provide high quality alt text for profile pictures on LinkedIn, I have made tweaks to the existing LinkedIn design frameworks and added in the alt text features into the user flow.
The design was completed in Figma and most of the framework was screen captured from the current LinkedIn website.
The redesign demonstrates:
alt-text authoring from sighted user perspective (the focus)
screen reader user consumption experience.
The goal of this re-design project is to
apply the research results into a design deliverable for tech transfer
serve as an example to demonstrate the ideal user experience for profile picture alt text across other platforms.
Alt Text Authoring Process
This is the most challenging part of design because there are many requirements I have defined based on my research findings. The redesign should:
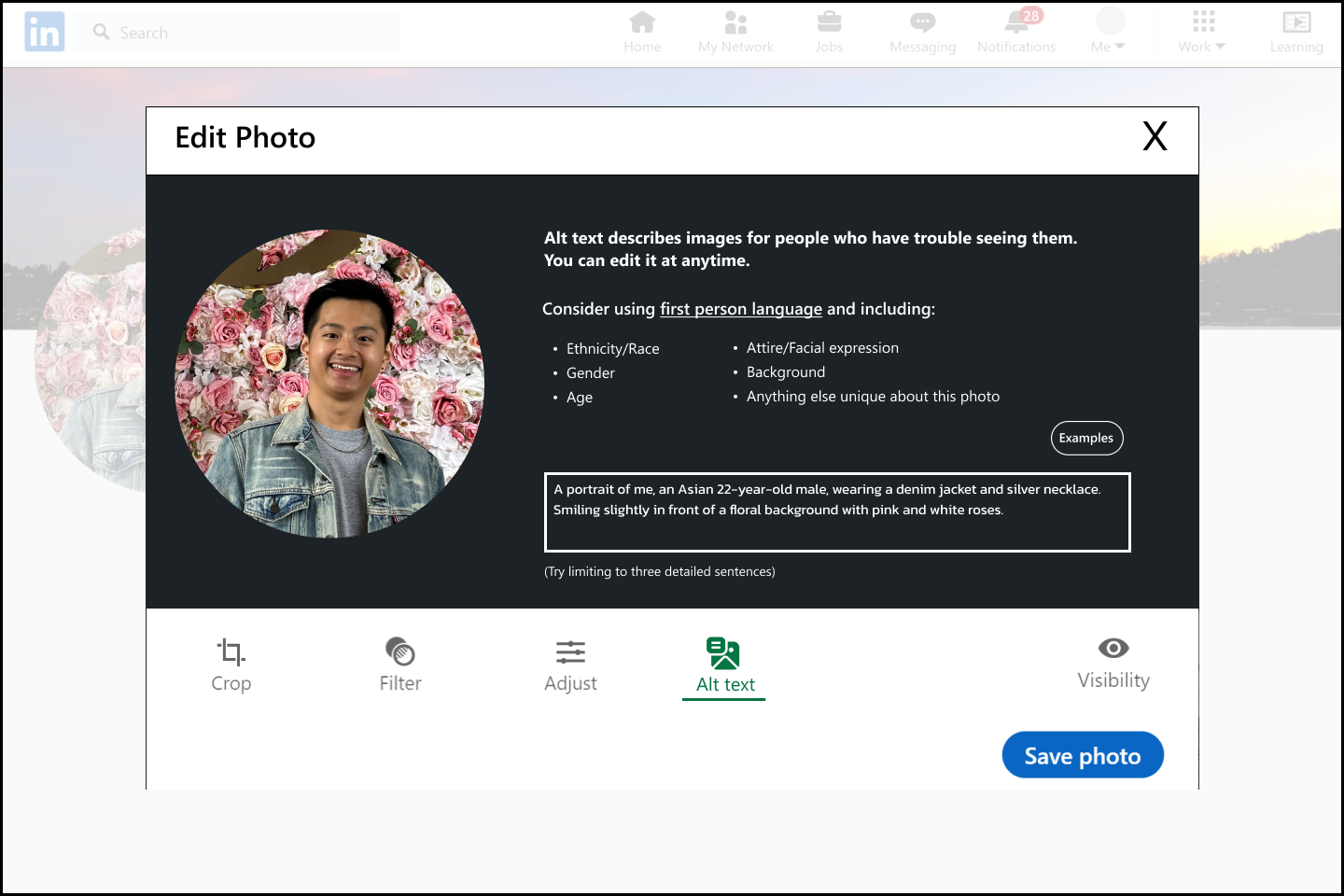
Provide detailed guideline about what to include in the alt text, how long it is, and other important notes to curate an alt text for professional identity
Why: User don’t know what to write when given a empty word box. Whatever user wrote may not be what screen reader user want.
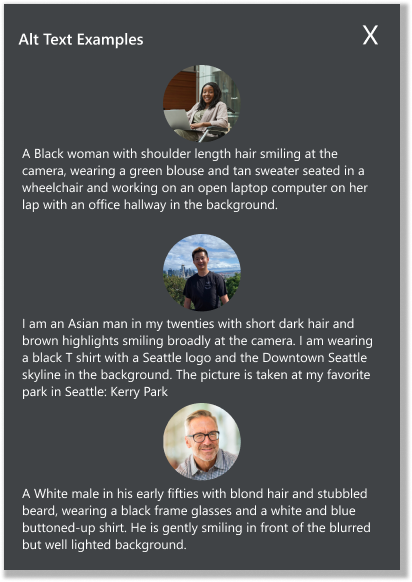
Examples of well-written alt text with corresponding profile pictures for references
Why: Convenient for user to get a quick reference and a template to write their own alt text. User can learn from direct examples rather than learning from theory, if preferred.
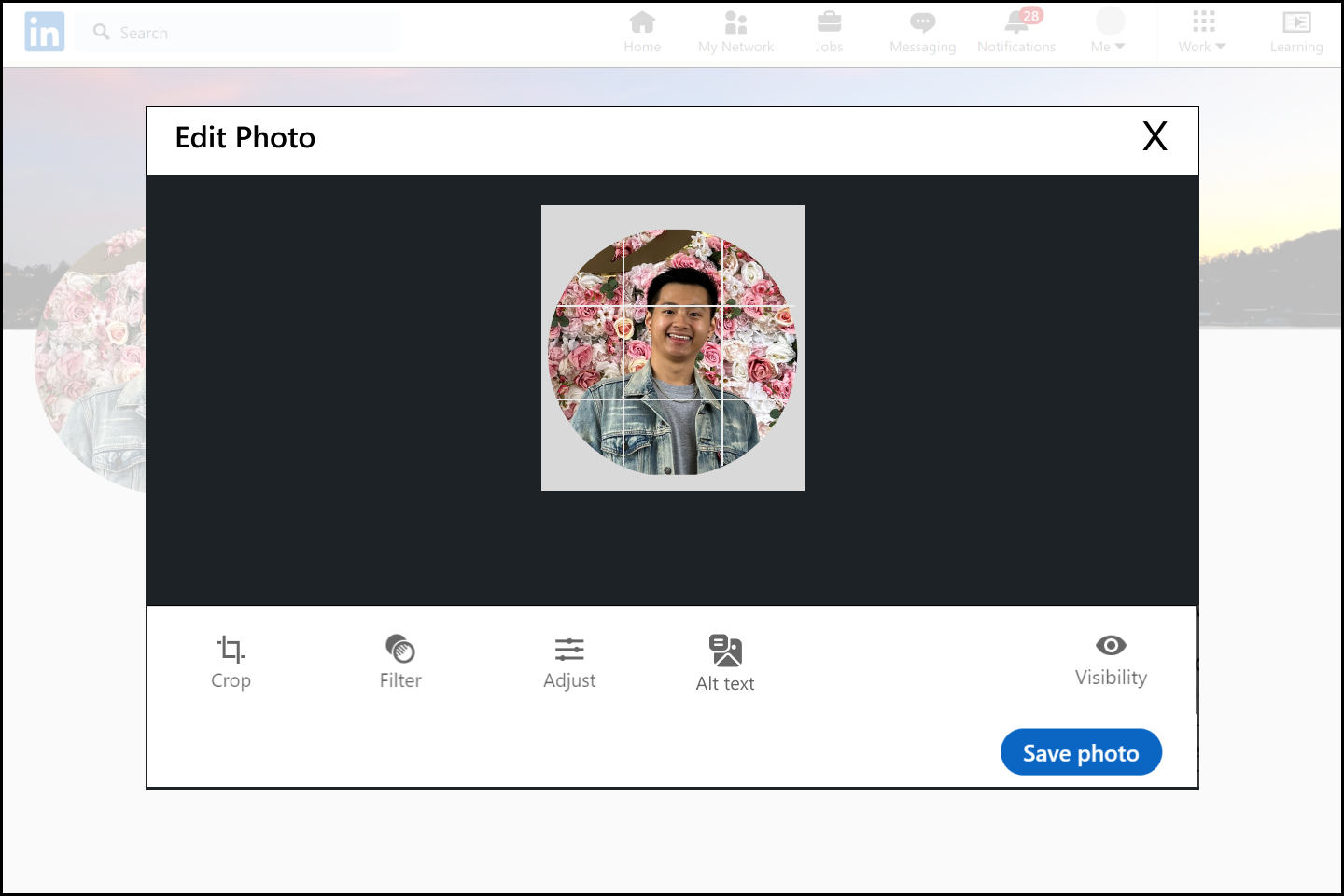
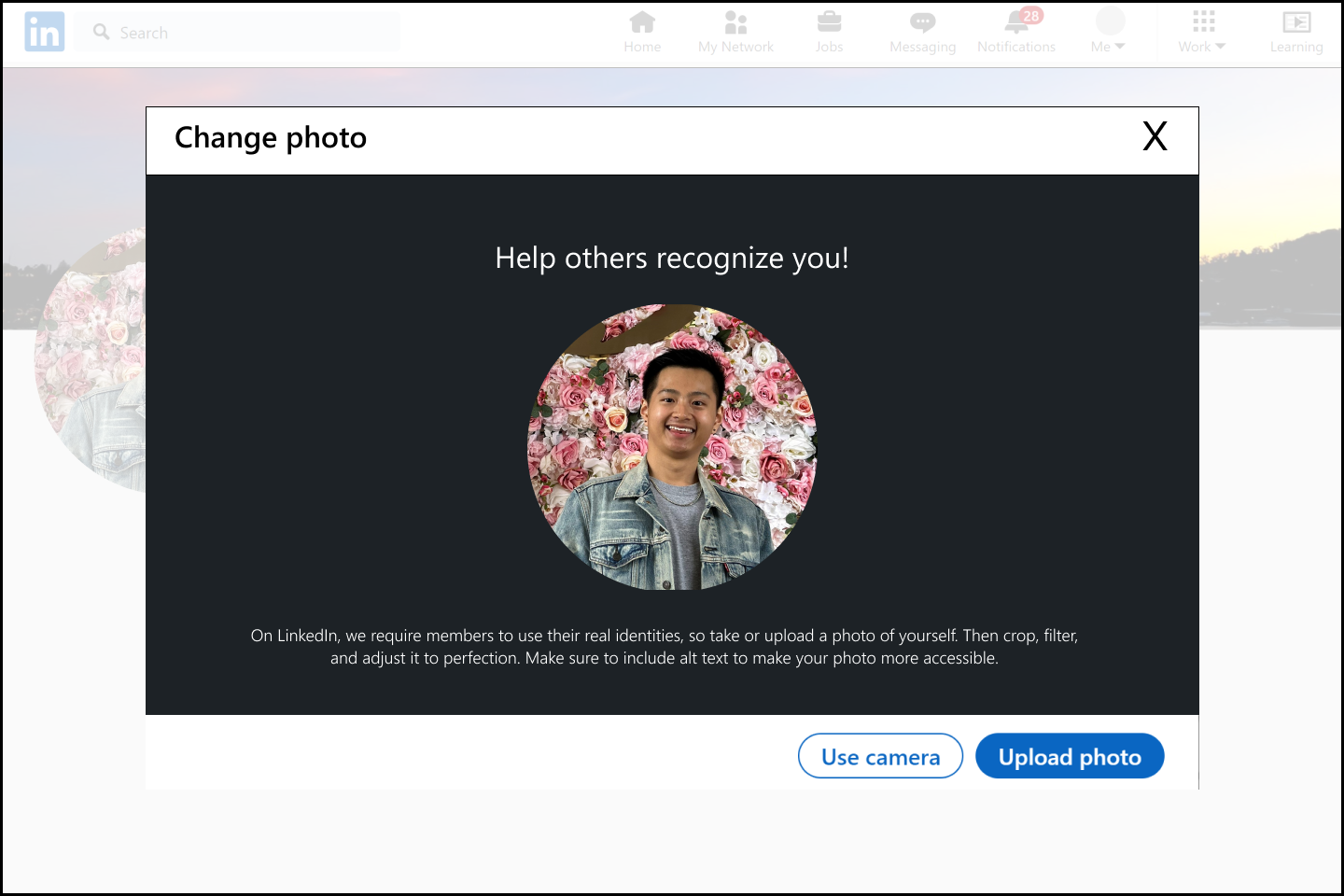
Clear visual cues to remind users to author alt text for their profile picture, plus embedding the authoring process into the change profile picture process without navigating to a secondary menu
Why: Often time user doesn’t even know about the alt text feature, or do not get encouraged to use certain feature because it is not a part of the regular user flow. This requirement will prompt the user to discover and participate in the alt-text authoring process.
To ensure my design can produce high quality alt text from sighted users, I have done a rapid evaluation before delivering the final prototype.
I have been asking various colleagues and mentors within MSR to author alt text for their own profile picture using my designed guidelines and examples
Then, I plug these the alt text samples into DALL E 2 to justify if the generated profile pictures is accurate and observe what is missing from the actual profile pictures
Repeat the process by experimenting different alt text samples and tweak the alt text guidelines and examples
Here are some screenshots after implementing all of these requirements:






Alt Text Consumption from Screen Reader Users
The current situation is that when screen reader comes across the profile pictures, it will only announce “graphic” without any other information about the profile pictures.
The goal here is to provide a better user consumption experience when using the screen readers. Below is a clip of my presentation to the product team regarding the hypothesized screen reader experience before and after the profile picture alt text was embedded.
Reflection + Looking Forward
This re-design is the first step to enable profile picture alt text in general, and there are lot of potential future design to produce that covers other more nuanced alt text situations, such as the narrated alt text where the user record themselves reading out the alt text to enhance identity representations.
From this initial redesign, my team and I are pushing for a tech transfer at LinkedIn and ask for collaboration with Microsoft Research to implement all of these profile picture alt text features. We have been scheduling meetings and presentations between the research and product teams, and the result of this ongoing process will determine my future work on this project.
