EcoCar Challenge
A multi-year, nation-wide project to convert a gasoline vehicle into an efficient hybrid-electric, safe autonomous vehicle, specifically for the car-sharing market.
Year 1: September 2018 - June 2019
Year 2: September 2019 - June 2020
Year 3: September 2020 - June 2021
Year 4: September 2021 - June 2022 (ongoing)
Human-Machine Interaction (HMI-UX) Design Team:
Han Feng - UX/UI Designer, UX Researcher
Kerry Horton - Team Lead, UX/UI Designer, UX Researcher
Ryan Lee - UX Researcher, UX/UI Designer
Hannah Lee - UX/UI Designer
Woo Young Kim - UX/UI Designer, UX Researcher
Elliana Beberness - UX/UI Designer


About EcoCar
The EcoCAR Mobility Challenge (EcoCAR) is the latest U.S. Department of Energy (DOE) Advanced Vehicle Technology Competition (AVTC) series. The four-year competition will challenge 11 university teams to apply advanced propulsion systems, as well as connected and automated vehicle technology to improve the energy efficiency, safety and consumer appeal of the 2019 Chevrolet Blazer – Specifically for the carsharing market. Headline sponsored by DOE, General Motors (GM) and MathWorks, and managed by Argonne National Laboratory, EcoCAR is the heart of automotive ingenuity working towards future mobility solutions. (https://avtcseries.org/ecocar-mobility-challenge/)
Our Goal
We collaborate with Connected and Automated Vehicle (CAV) team, who builds and installs the semi-autonomous features. As a member in the HMI-UX team, we design and improve the user gateway that connects user with the existing vehicle safety features and enhance usability with the car-sharing mobile app interaction.
This year, our team focuses on solutions towards:
Educate car renters who has not experienced with semi-autonomous vehicle features before their trips
Integrate infotainment system with car-sharing app to provide guidance for using particular semi-autonomous features during the trips
Year 1 & 2 Background
Year 1 is when the challenge was introduced and the HMI team recruiting process took place. Soon after, the team starts to brainstorm initial ideas, potential designs, and future roadmaps after analyzing the challenge statement. By the end of the first year, some researches has been done and an executive summary was produced gauging the future 3 years direction.
Year 2 carries on the research and design deliverables from year 1 with further execution. Sub-teams was formed to focus on two distinct design direction: in-car infotainment system and mobile app. The goal for year 2 was to create higher fidelity of design deliverable, after rounds of competitive analysis and user researches, which establishes the foundation for driver onboarding implementation in year 3.
My Responsibilities in Year 3
I joined EcoCar Challenge during Year 3 of the challenge. Since app and infotainment system design wireframes were mostly established during year 1 & 2, the HMI team is divided into design and research sub-teams.
My main assignment is in the Design sub-team, but I was also assigned participated in usability testings with research team to communicate design directions with participants, from the designer’s perspective.
My responsibilities are designing the onboarding tutorials screens for driver education, within car sharing app and in-car infotainment system, and further polishing the user interface from previous years. Then, collaborating with the research team to conduct usability testings and assisting to compose feedback write-ups.
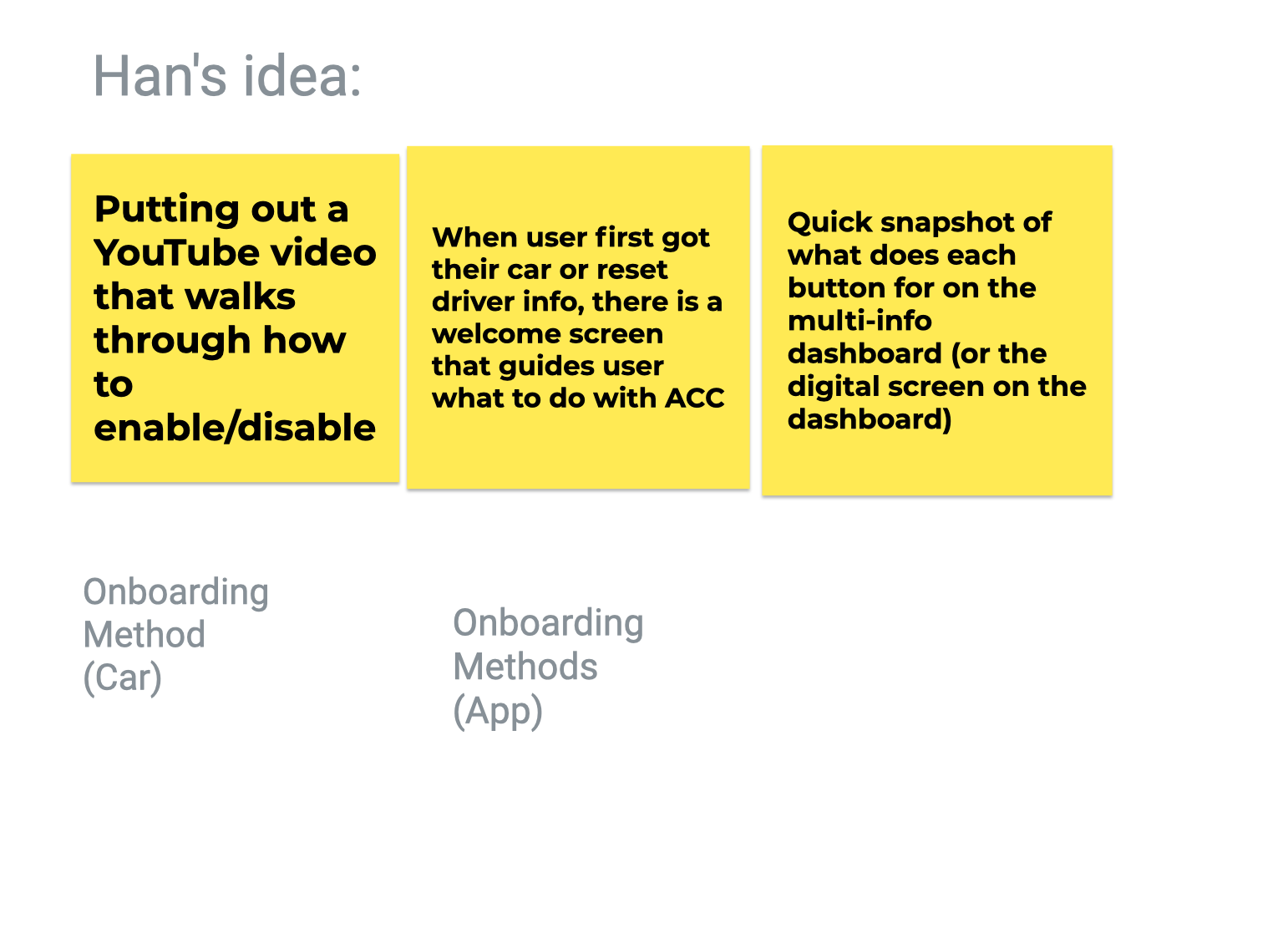
Ideation
My teammate and I engaged in the brainstorming process on Google Jamboard to narrow down the approaches to produce best tutorials for semi-autonomous vehicle features. Then, we have summarized our findings and created a convergent idea scale.
App
The app is the user’s first point of contact with EcoCAR, where they will be creating an account and filling out a questionnaire that looks to gain insight on their driving experience and familiarity with advanced features. Users who don’t show full competency in specific advanced features will be prompted to learn more about them in the onboarding process.
Car
The car experience is tied directly to the app. Since the app is used for booking and unlocking on the vehicle, there is already an established connection. Upon entering, the vehicle will provide warnings if educational content hasn’t been completed. A number of educational methods exist within the vehicle for users to brush up their knowledge on vehicle features.
Here are some screenshots of our brainstorming process:
(Click on the picture to enlarge)
2. User Journey
Extending from the initial ideation, we have moved on to create a synthesized user journey with every team member’s sketches and comments.
In addition to my versions of the user journey sketches, I have also contributed to composing the initial written user journey summary by synthesizing the differences and similarities between everyone’s idea and present in front of the team for further discussions. Then, in collaboration with other teammates, we convert the written descriptions into bullet points and build the finalized user journey map using Figma.
This user journey map focuses on the process of booking the car with the “car sharing app” and the interaction with the infotainment system to complete the safety feature onboarding tutorial.
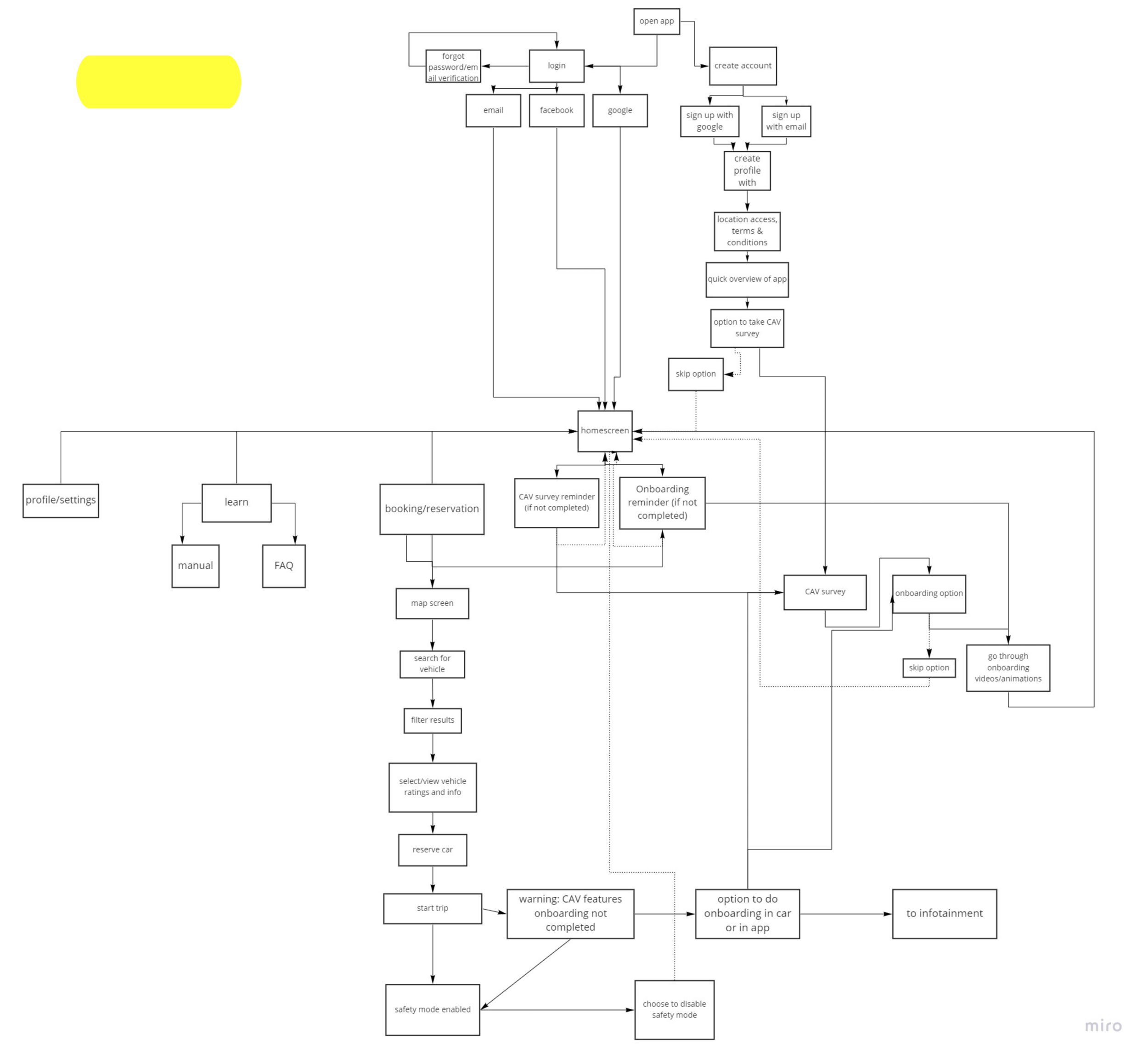
3. Information Architecture
With the preliminary user research results from previous years and the newly developed user journey map, we have outlined the Information Architecture (IA) for app and infotainment system prototyping. Information architecture also helps us to understand how a user might navigate through the screens and foresee potential complications in the design process that requires additional attention and flushing out for the prototyping process.
We have developed two separate IA for both car-sharing app and in-car infotainment system. My responsibility was to utilize previous deliverables, created the in-car IA within the team Miro Board, and presented to the entire HMI team after minor changes from the team lead.
Click on the image to enlarge
4. Iteration & Testings
Utilizing the low fidelity prototypes from previous years, we have started the design iterations to fulfill the information architecture with added polishes. Then, we pause and collaborate with the research team to receive user feedbacks for the next iteration.
I have designed the following screens and maintained them throughout different iterations based on the usability testing results and further refinement of our branding, colors, typography, and icons.

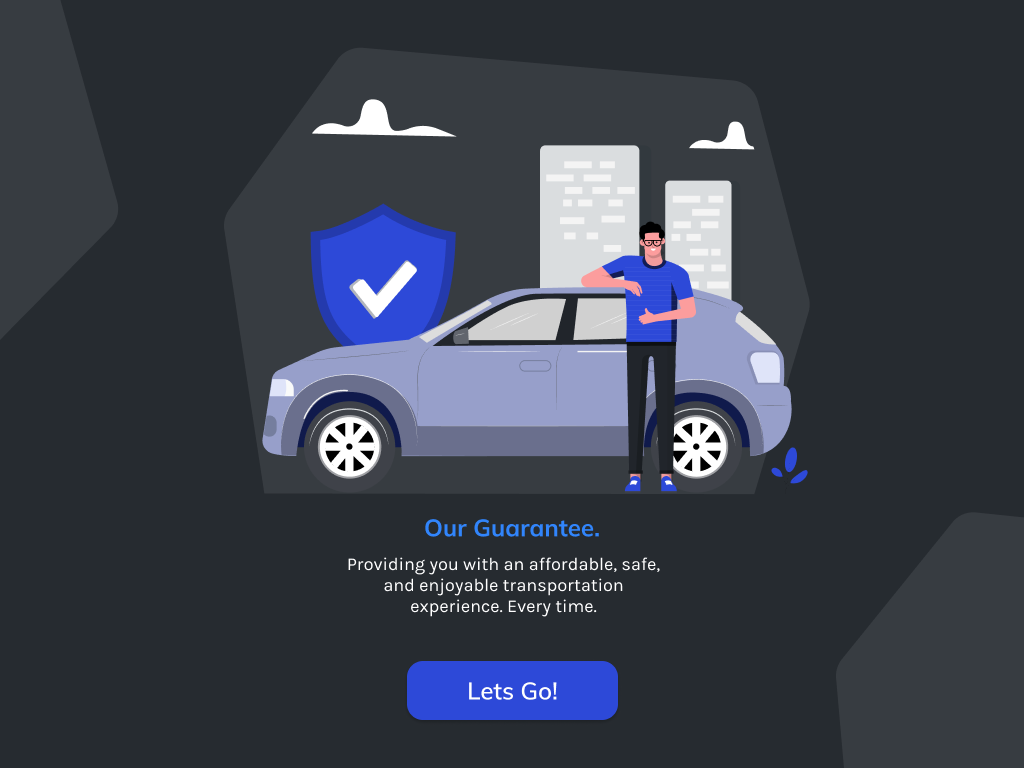
Initial Wireframe


The low fidelity prototypes was refined with the final style guides and branding and replaced some of the placeholders with actual contents. This low fidelity prototype includes most of the key information and demonstrates the desired functionality along with other screens.

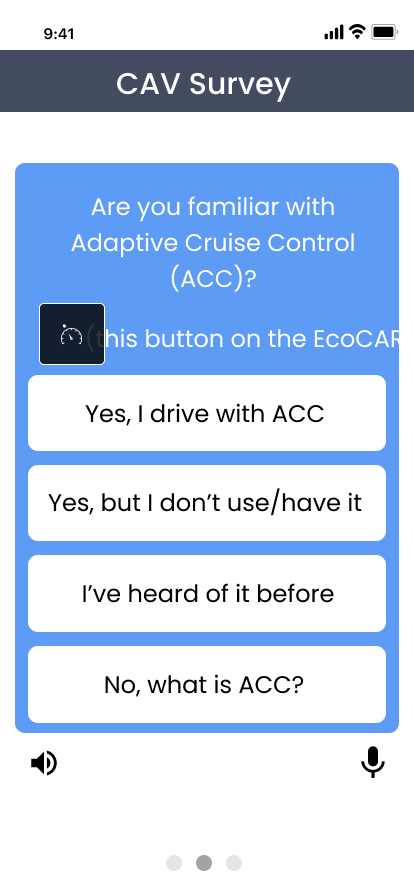
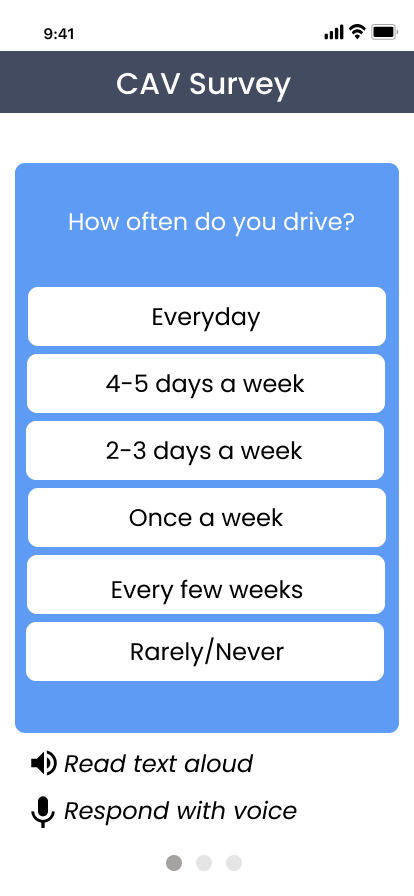
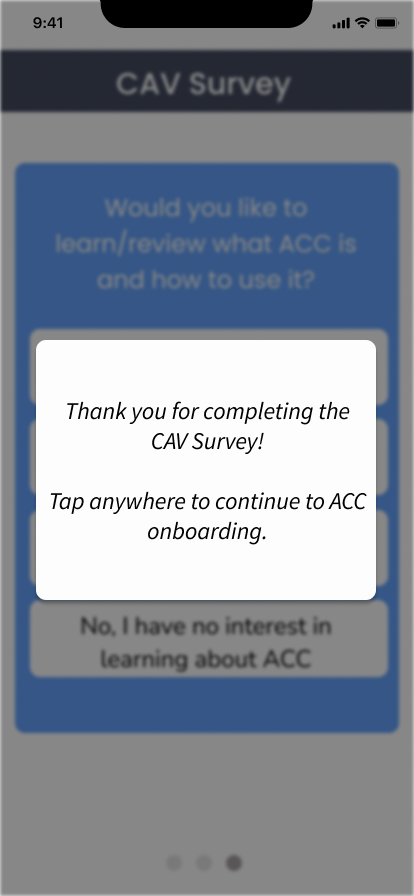
Low Fidelity Prototype






Usability testing was conducted after the low-fidelity prototypes. Based on the results, we have further refined to a higher fidelity prototype.
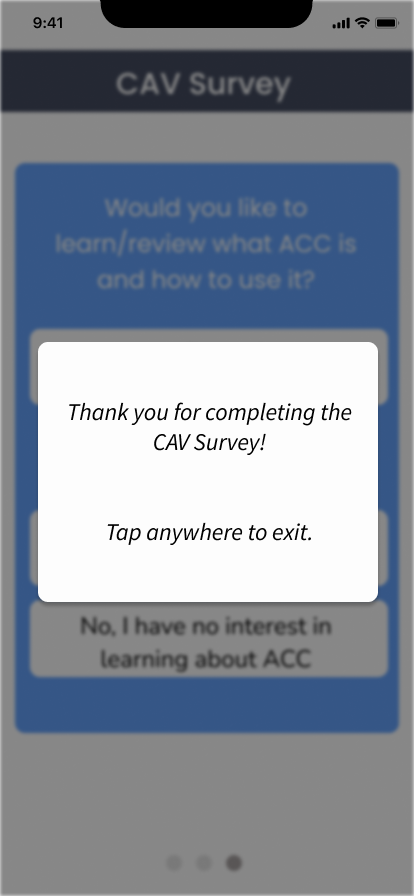
In this version, I have taken out unnecessary accessibility features that over-complicate the process, as different users pointed out that the “read-aloud” features will be more time-consuming to complete the survey, and users with visual impairment should not be driving.
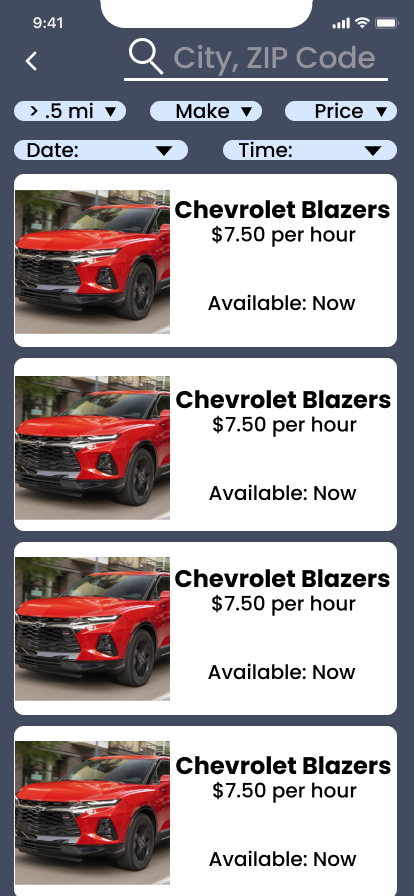
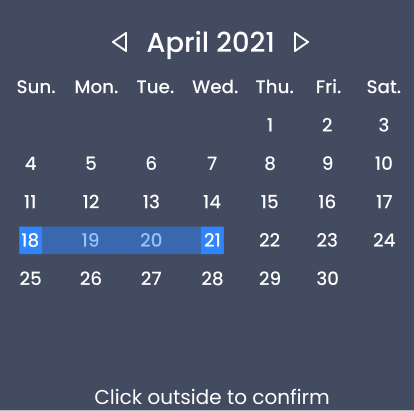
I have also implemented the filters to help users narrow down the car sharing options, along with some sample setting windows to confirm user’s filter choice.

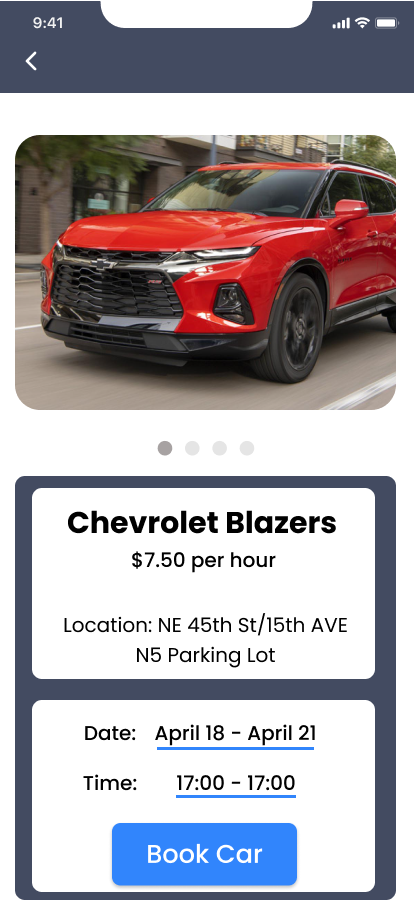
Higer Fidelity Prototype








Year 3 Wrap-Up
We have concluded year 3 competition in mid-May, with everything perfectly follow the schedule. Our team was awarded 4th place out of 11 competitors this year against other universities. Based on the judges’ notes, we had a thorough design process and thoughtful explanations for our design decisions.
Reflection and Looking Forward
Participating in EcoCar Year 3 competition has given me so many hands-on experience in the field of UX design. This is the first time that I work closely with teammates and come up with first-hand design solutions.
In the upcoming year 4 competition, the final year, we will elevate the interface into a high fidelity level and potentially implement these interfaces through coding languages as a real mobile app or certain infotainment system features. There are more to come in the upcoming year! Stay tuned!